lunes, 9 de mayo de 2022
PYTHON 5. ESTRUCTURAS REPETITIVAS WHILE
martes, 3 de mayo de 2022
PYTHON 5. ESTRUCTURA SELECTIVA IF
Ejercicio 2 IF2.PY
Crea un proyecto llamado IF2.PY que le pida al usuario un número, y luego saque por pantalla el mensaje si su número es par o impar
NOTA: La operación % da el resto de la división num%2 == 0 par num%2 != 0 impar
domingo, 24 de abril de 2022
PYTHON 4. EJERCICIOS DE VARIABLES
Ejercicio 4 OPERACIONES4.PY
Ejercicio 5 OPERACIONES5.PY
PYTHON 3. VARIABLES NUMÉRICAS
En Python trabajaremos con estas variables:
PYTHON 2. COMENTARIOS
Los comentarios no son instrucciones son simples aclaraciones para el programador:
Los comentarios en Python se ponen con una almohadilla, son muy importantes para comprender programas que tú no has hecho y para saber a qué corresponde cada variable.
# delante del texto del comentario, en la misma línea
Ejemplo.
# Saludamos al usuario
print ('Hola, buenos días dime tu nombre')
var1= input()
#var1 es la variable que guarda el nombre del usuario
print ( 'Te deseo que pases un gran día ', var1)
input()
martes, 19 de abril de 2022
PYTHON 1. VARIABLES
Son como una caja donde almacenas información y así la puedes utilizar en el programa.
Para crear una variable lo podemos hacer así
Nombre=input()
Entonces el programa se para en esta línea y lo que escribas antes de dar al intro se le asigna a la variable nombre.
Queremos un programa que salude personalmente al usuario de la siguiente forma:
Hola, dime tu nombre:
(El usuario mete su nombre )Javi
(El programa le devuelve ) Buenos días Javi
¿Cómo hacemos esto?
Hay que crear una variable nombre que almacene el nombre del usuario
Nombre = input()
EJERCICIOlunes, 18 de abril de 2022
PYTHON 0. INTRODUCCIÓN
- Es un lenguaje de programación creado a principios de los 90.
- Su nombre viene del grupo cómico Monty Python.
- Es bastante sencillo de entender (comparado con otros lenguajes).
- Es multiplataforma (funciona tanto en Windows como en Linux y otros sistemas).
- Podemos escribir programas en Python utilizando distintos tipos de editores.
- Uno de los más utilizados es IDLE.
domingo, 3 de abril de 2022
SEGURIDAD GUERRA DIGITAL
Estamos viviendo la primera guerra del siglo XXI, desde la segunda guerra mundial Europa no había vivido un conflicto de tal importancia, pero a parte de la guerra que mata personas y destroza ciudades nos encontramos ante la primera GUERRA DIGITAL DE LA HISTORIA:
https://youtu.be/RjWC59fOI8c
Debéis realizar una presentación de 3 o 4 alumnos en la que cada componente exponga al menos 3 minutos sobre esta guerra digital.
Podéis utilizar cualquier software para presentar: Prezi, genially,..
Debéis indicar las referencias de dónde se obtiene la información.
lunes, 28 de marzo de 2022
SEGURIDA INFORMÁTICA 3 MALWARE
¿Es legal espiar el móvil de tu pareja?
Estos son los 7 tipos principales de malware:
martes, 22 de marzo de 2022
SEGURIDAD INFORMÁTICA 2
En primer lugar debemos visualizar el siguiente vídeo donde se habla de las vulnerabilidades de los iphone.
Una vez visto el vídeo contesta las siguientes preguntas:
1.- ¿Cuáles son las vulnerabilidades de un iphone según el vídeo?
Busca en internet las siguientes preguntas:
2.- ¿Qué es más seguro Android o IOS? ¿Qué es lo mejor y lo peor de cada uno?
3.- ¿Qué sistema navegador es más seguro, Safari, Firefox o Chrome? ¿y el menos seguro?. Explícalo.
domingo, 20 de marzo de 2022
SEGURIDAD INFORMÁTICA 1
¿Sabéis que hay un ordenador en el mundo que controla todo internet?
https://www.youtube.com/watch?v=dYEnhuBhTd8
Empezamos con el tema de seguridad informática para ello deberemos realizar en un folio las siguientes preguntas
1. Abre el navegador Google Chrome e investiga cómo se eliminan los datos de navegación (el Historial, las Cookies y los Archivos Temporales). Escribe detalladamente la secuencia de pasos a seguir para conseguirlo.
2. Realiza las mismas operaciones del ejercicio anterior con el navegador Mozilla Firefox. Escribe, de nuevo, la secuencia de pasos a seguir.
3. ¿Cuál es término correcto para referirse genéricamente a todos los programas que pueden infectar ordenador?
4. Investiga cómo funciona un antivirus leyendo el siguiente artículo e indica las similitudes entre un programa de antivirus y el trabajo de un policia
http://www.escudoantivirus.com/como-funciona-un-antivirus/
5. Enumera diez anivirus gratuitos y elige los tres mejores que pondrías en tu ordenador.
Consulta en el siguiente artículo:
https://www.xataka.com/basics/once-programas-para-eliminar-malware-gratis-como-utilizarlos
lunes, 21 de febrero de 2022
PRÁCTICA FINAL APP INVENTOR
Debes
realizar una app que sea una guía turística de Segovia, esta aplicación podrá
ser descargada por turistas que lleguen a Segovia.
Debe aparecer al menos:
Una pantalla inicial.
Una segunda pantalla con al menos 4 botones donde puedas elegir entre diferentes categorías como restaurantes, iglesias, hoteles, lugares de interés,...
En cada uno de los apartados anteriores tienen que aparecer al menos 4 elementos diferentes, es decir, 4 restaurantes, 4 iglesias,...
Deben utilizarse
al menos dos herramientas de medios, dos de mapas y dos de sensores.
Debe aparecer algún lugar que
no sea conocido popularmente y que tenga un interés especial.
Interfaz atractiva con facilidad de utilización.
Ideas:
domingo, 13 de febrero de 2022
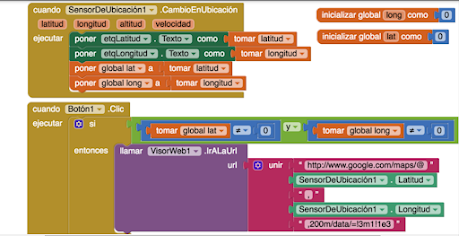
Conectividad a Internet y ubicación GPS: DondeEstoy
En esta sencilla aplicación podemos comprobar el potencial de MIT App Inventor con el uso del sensor de ubicación y la representación gráfica de mapas utilizando Google.
Aquí tienes los componentes y los bloques de diseño.
martes, 1 de febrero de 2022
APP INVENTOR PRÁCTICA 2
En
esta práctica vamos a aprender a colocar botones en la pantalla que luego
podremos programar.
- Vamos a tener 16 botones, agrupados de 4 en 4.
- Cuatro botones de letras, cuatro de dibujos, cuatro de personas
y cuatro de frutas.
- Además tendremos 4 botones normales que según el que pulsemos
saldrá un cuarteto de los anteriores.
- Diseño.
- Hay 16
Botones que
tienen imagen, aquí están las imágenes que he utilizado: iconos2.zip. Debéis
descargarla y utilizarlas como botones.
- En las Propiedades de la Screen1,
marcamos "Enrollable", de esta manera es más fácil poner las
DispocionesTabulares.
- Ponemos 4 botones en dos DisposicionesHorizontales: Letras, Caras, Personas y Frutas.
- Luego ponemos 4 DisposicionesTabulares de 2 x 2.
- En cada DisposiciónTabular ponemos 4 botones con imágenes.
- Podemos marcar cada DisposiciónTabular con la Propiedad de No
visible, para que no aparezcan a iniciar la pantalla.
- De esta manera podemos poner muchos componentes en la misma
pantalla, introduciéndolos en Disposiciones y luego haciéndolos visibles o no,
según queramos ver esa Disposicón o no.
- En esta
aplicación los botones de imágenes no ejecutan ningún código, simplemente
he tratado de explicar la manera de poner muchos botones en la misma pantalla.
- Otra manera de poner muchos botones es marchando en las
Propiedades de la Screen1 "Enrollable".
- Para que no se vean los Botones de imágenes al iniciar la
aplicación, desmarcamos la
Propiedad Visible de las
DisposicionesTabulares.
PRÁCTICA 2 Miniproyecto:
Desde las clases de infantil del colegio se nos ha pedido que desarrollemos una aplicación para niños donde salgan al menos 16 botones de 4 temáticas diferentes y al apretar cada botón se escuche como se pronuncia en ingles, por ejemplo podemos hacer cuatro secciones que sean colores, frutas, números y animales, y al pulsar en el color rojo diga "red", al pulsar en un elefante diga " Elephant".
No olvides que en la aplicación tiene que haber una pantalla de inicio donde diga Bienvenido a mi aplicación, pulsa para continuar, en la segunda pantalla salgan las cuatro temáticas para elegir una de ellas y luego al menos cuatro botones para pulsar.
APP INVENTOR PRÁCTICA 1 PITÁGORAS
Ahora
que ya tienes la aplicación hecha debes crear el código QR e instalarla en tu
móvil.
Una
vez que has probado que funciona debes “tunearla”.
Preséntasela
al profesor una vez terminada.
lunes, 31 de enero de 2022
APP INVENTOR PRÁCTICA 0
Incluir un botón en la pantalla En la parte izquierda hacemos clic en el tipo de objeto Botón, y sin soltar arrastramos hasta el visor. Si todo funciona bien se verá en el visor, y también en la pantalla del móvil, o del emulador. Un botón es un objeto sobre el que podemos hacer clic, y puede tener diferentes aspectos. Para que el botón tenga la imagen del gato hacemos clic en el botón, y en la parte derecha de App Inventor, en Propiedades, y bajo la propiedad Imagen, hacemos clic en Ninguno… Elegimos la opción Subir archivo…y después Seleccionar archivo
Elegimos el archivo del gato en nuestro disco duro y
pulsamos Aceptar para subirlo a la página de nuestro proyecto en App Inventor.
Se verá el gato como imagen del botón, que ahora será más grande.
Para quitar el texto “Texto para el Botón1” que aparece por
debajo del gato hay que borrar el valor de una propiedad Texto del botón, en la
parte derecha de la ventana.
Si no vemos la cara del gato entera en la pantalla del
dispositivo deberemos cambiar los valores de las propiedades Ancho y Alto del
botón por “Ajustar al contenedor”, para que se ajusten al tamaño máximo
disponible en la pantalla del dispositivo. Para incluir una etiqueta debajo del
gato que ponga “Hola, soy Kitty” arrastramos un componente Etiqueta hasta el visor,
y la soltamos debajo del gato. Investiguemos ahora para descubrir cómo cambiar
el texto “Texto para Etiqueta1” por “Hola, soy Kitty”. Una pista: hay que
seleccionar la etiqueta en el visor, y luego cambiar sus propiedades en la
parte derecha de la ventana de trabajo de App Inventor.
Añadir un sonido Ahora añadiremos un sonido a nuestra
aplicación, arrastrando hasta el visor el icono Sonido, que está dentro del
grupo Medios, en la Paleta. Ojo, este objeto no se verá en el móvil o en el
emulador, porque no es una imagen, ni un botón, ni una etiqueta. Por eso
aparece debajo del visor, en el apartado Componentes no visibles. Investiguemos
ahora de nuevo para saber cómo asociar a este objeto que hemos creado el sonido
“Miau.pm3” que hemos descargado. De nuevo hay que usar el panel de propiedades
para este componente. No es difícil, haremos clic sobre el valor de la
propiedad Origen del componente Sonido1 y subiremos el archivo descargado.
Con esto hemos terminado de diseñar el aspecto de nuestra
aplicación Ahora viene la magia, tenemos que programar cómo se comportará la
aplicación. ¡Eso es programar! Hacemos clic en el botón Bloques situado en la
esquina superior derecha.
Esto abre la ventana de programación con bloques. La parte
más amplia, ahora en blanco, es el Editor, donde colocaremos los bloques de
nuestros programas.
Vamos a hacer que suene elsonido del gato cada vez que
hagamos clic sobre la imagen del gato (botón). Hacemos clic en Botón para que
se muestren los bloques de colores disponibles para escribir nuestro código, el
programa. Se abre un “cajón de herramientas” con todoslos bloques que podemos
utilizar. Arrastramos hasta el editor el que dice Botón1.Clic.
Los bloques color mostaza son los manejadores o gestores de
sucesos. Indican qué hay que hacer cuando sucede algo en la aplicación. En este
caso, el manejador nos permitirá decirle al ordenador qué debe hacer cuando
hagamos clic sobre el gato. Ahora hacemos clic sobre nuestro componente Sonido1
para abrir su cajón. Entonces arrastramos la instrucción
Llamar.Sonido1.Reproducir hasta “encajarla” dentro del manejador que hemos
creado para el botón.
¡Enhorabuena por la primera aplicación! Ya podemos probarla
en el móvil, pero la perderemossi cerramosla aplicación AI2 que nos conecta con
el ordenador. Para instalarla en el móvil permanentemente, como cualquier otra
aplicación, podemos generar un código QR. Para ello hacemos clic en Generar y
elegimosla opción App (generar código QR para el archivo .apk).

Ahora a vibrar Podemos mejorar la aplicación, haciendo que el teléfono vibre a la vez que el gato maúlla. Una pista: hay que buscar dentro del cajón de bloques del objeto Sonido1. El bloque que hace que el móvil vibre es Llamar.Sonido1
.Vibrar. Este bloque, a diferencia del anterior, tiene un “encajador” por el lado derecho. Sirve para indicar cuánto tiempo tiene que vibrar el dispositivo, en milisegundos. Para poner aquí un valor de tiempo hay que abrir el cajón Matemáticas y arrastrar el bloque de arriba hasta el encajador libre a la derecha del bloque Llamar.Sonido1.Vibrar, donde indica milisegundos.
Ahora cambiamos el valor 0 por el valor 500, para que vibre
durante medio segundo. Los bloques quedarán así
¿Qué pasa si ponemos 2500 en el bloque azul? Vibrará durante
2,5 segundos. Para cambiar el valor hay que hacer clic sobre el número, y
escribir el nuevo valor. Ahora volveremos al Diseñador y añadiremos un objeto
Acelerómetro, que se encuentra en la Paleta, dentro del cajón Sensores. Se
quedará bajo la ventana del visor, porque no se refiere a un objeto visible en
nuestra interfaz de usuario. Ahora, en el editor de bloques, elegiremos en la
ventana de bloques el objeto Acelerómetro1 que hemos creado. De su cajón
elegiremos el bloque mostaza cuando.Acelerómetro1.Agitar
Ahora copiamos el bloque Llamar.Sonido1.Reproducir de
arriba, haciendo clic con el botón derecho sobre él y seleccionando Duplicar
Una vez duplicado lo encajaremos con el bloque mostaza que
hemos creado. El editor de código aparecerá como en la siguiente figura.
¿Qué va a ocurrir? El gato también maullará cada vez que
agitemos el móvil. El acelerómetro es el sistema que detecta que el móvil se
mueve, o cambia de orientación vertical a horizontal. Es muy útil para muchas
aplicaciones. Aquí hay dos EVENTOS distintos, y le estamos indicando al móvil,
a través de este programa, qué debe hacer cuando suceda cada uno de estos
eventos. POR ESO SE DICE QUE APP INVENTOR ES PROGRAMACIÓN ORIENTADA A EVENTOS
(EVENT-DRIVEN PROGRAMMING). Intentemos ahora generar nosotros mismos el código
QR para esta nueva aplicación.